Huge collection of components
Designed to fit perfectly together
Get Shit Done Kit Pro comes with a huge number of customisable components. The components are not only designed to be pixel perfect and light but are also easy to use and match each other perfectly. Everything you need to start your website is right here!

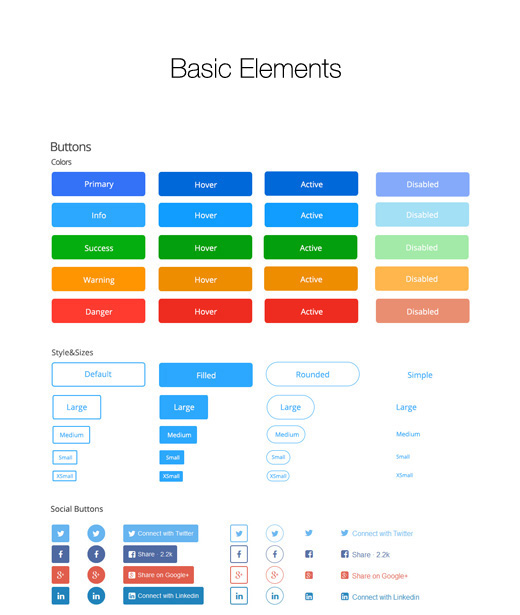
Basic Elements
The core items of your website
We re-styled every Bootstrap element and make it look consistent with each other. We worked over all the basic elements, including buttons, social buttons, morphing buttons, inputs, headers, footers, labels, pagination and many others and made them look outstanding. There are also new items that will take your project to the next level.
View all Basic Elements
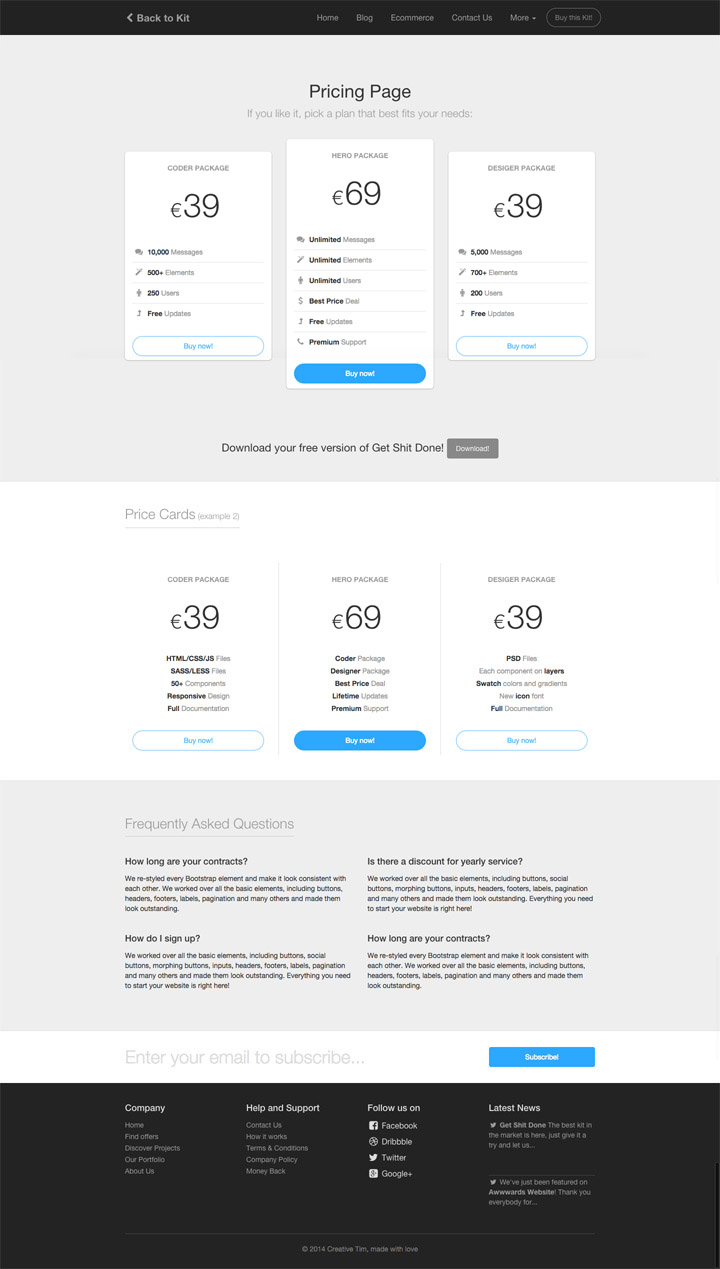
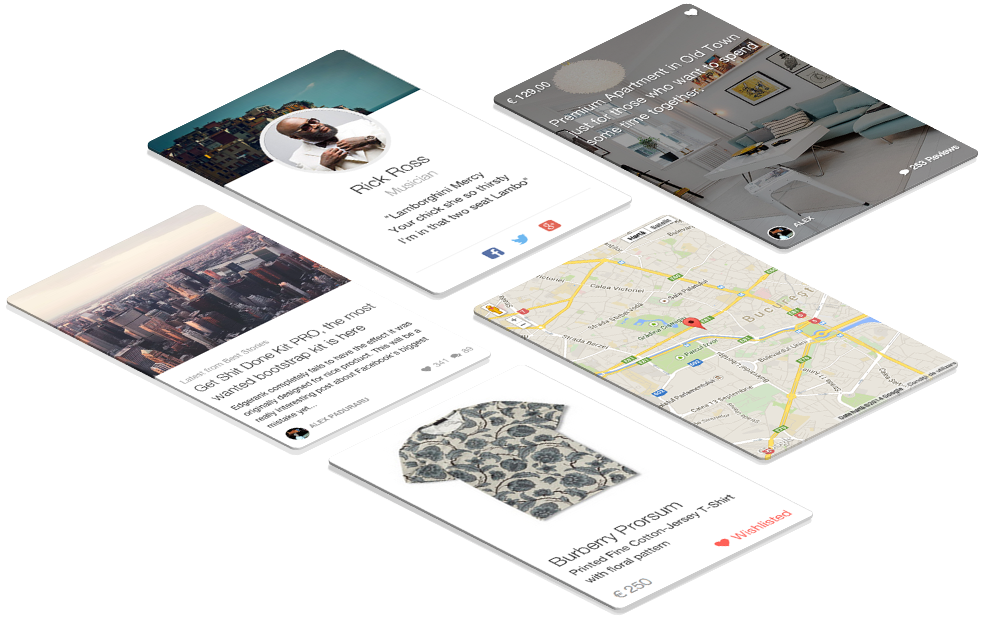
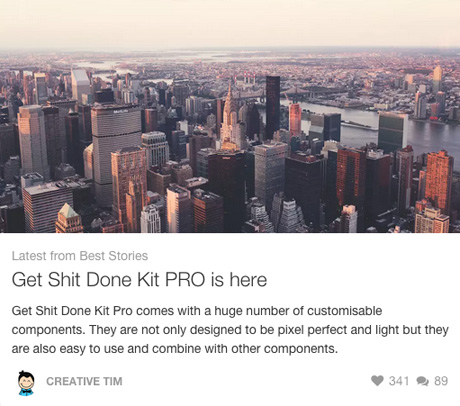
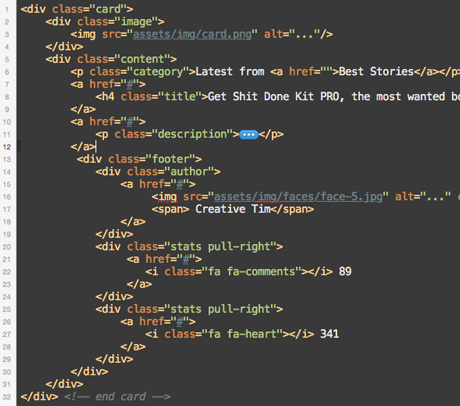
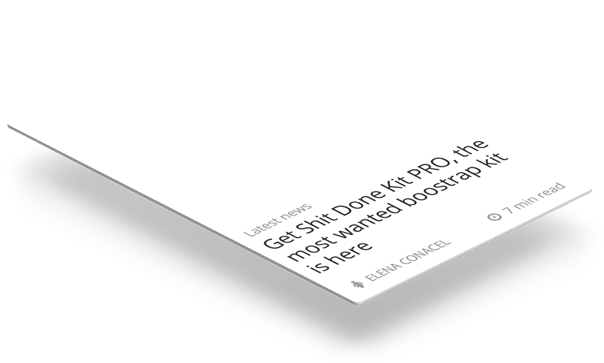
Famous Cards
One card for every problem
Facebook is doing it, Twitter is doing it, Google+ is doing it, Airbnb and others are doing it. Start showing your information in cards. The cards are not only looking good on desktop, but they are really useful and fit perfectly on phones/tablets and are the future of web.
Whatever information you try to convey in your project, cards provide an alternative. They look beautiful, are easy to read and very light. Join the card philosophy and try to integrate it!
View all Cards


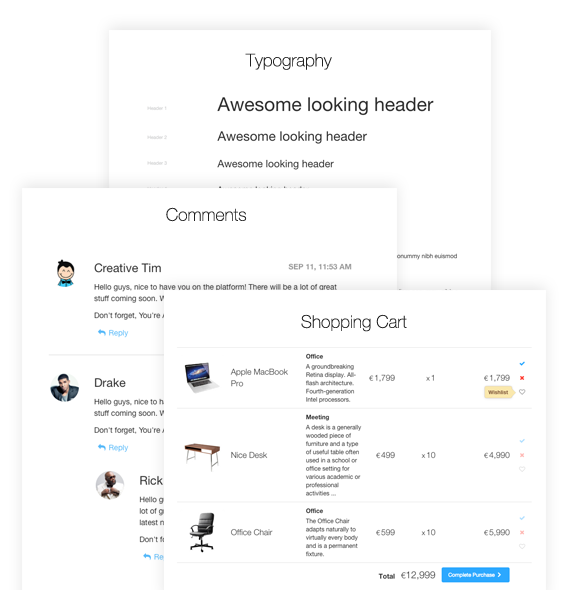
Content Areas
Big areas are good
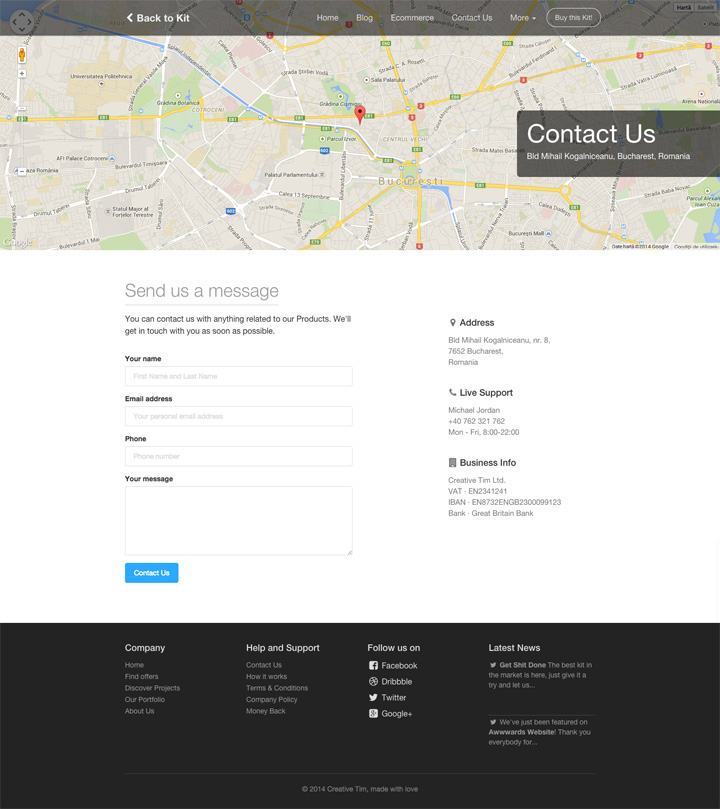
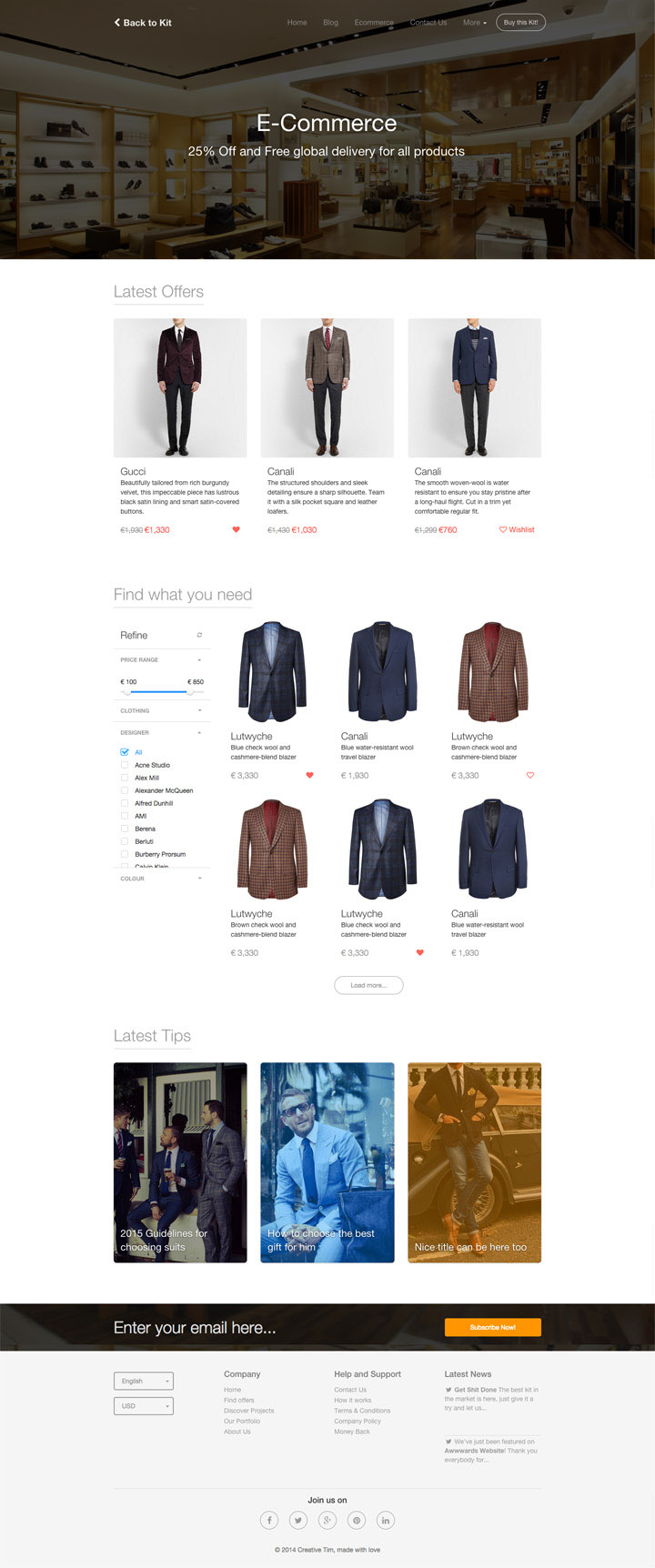
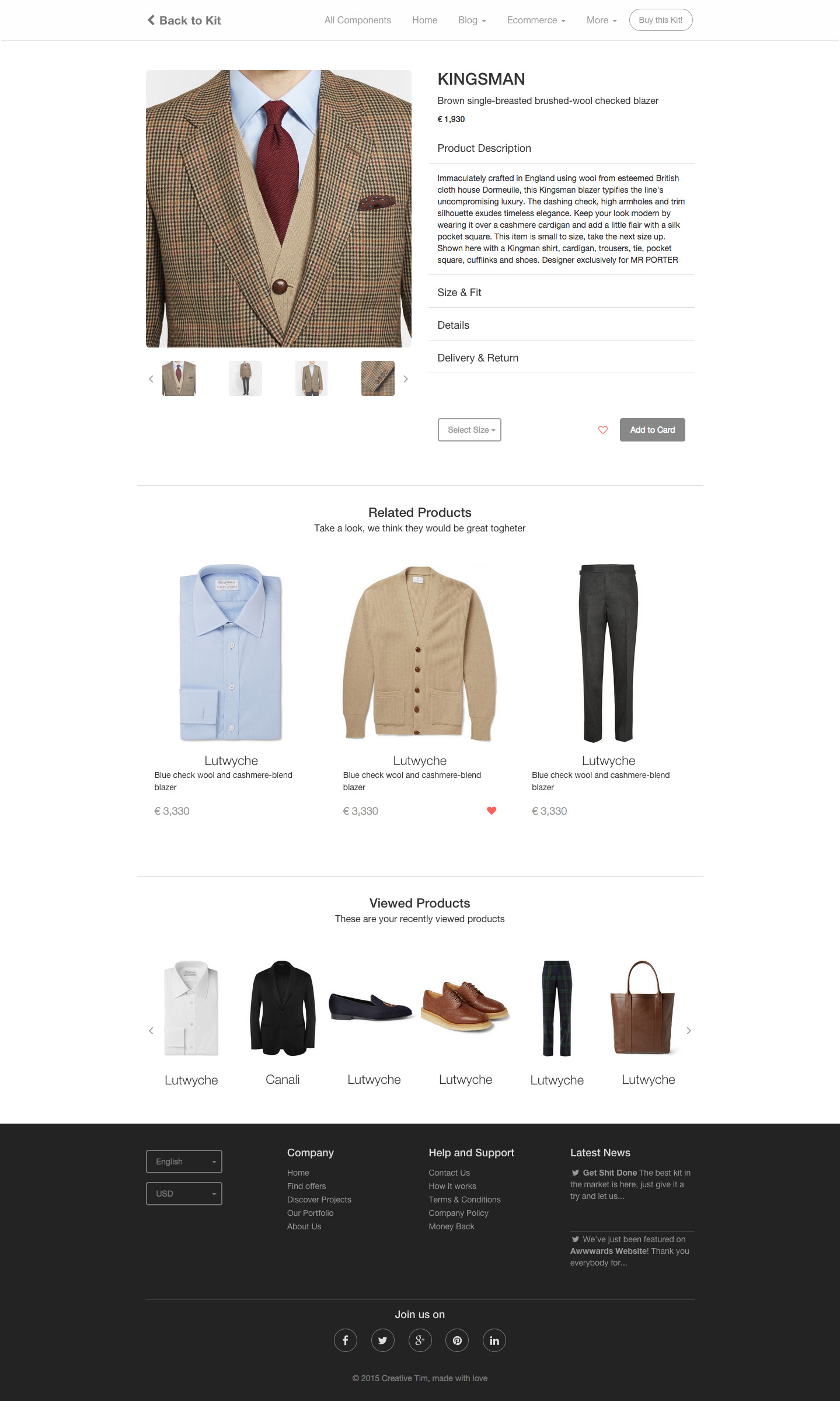
Every website needs specific elements such as comments, tables, shopping cart areas, description areas and much more. We took into consideration multiple use cases and came up with some specific elements that you will love to use. Content areas will fill almost the entire screen so we made them beautiful!
View all Content Areas
Javascript Components
For a dynamic website
For the Javascript elements, we customized the existing elements and introduced some new ones. Each component look amazing and is very easy to integrate. If you want to give your project an edge, you should use them.
Either if it is a new plugin (datepicker, responsive charts, customizable select, etc.) or Bootstrap plugin(tooltip, popover, carousel, etc.) they will all achieve the same goal - help your customer get to now your product in a dynamic way!
View all Javascript components

Beautiful bright colors
Strong pigments from Earth
Each color has a strong pigment and was chosen to make your design shine. Each component from Get Shit Done Kit Pro can have one of these colors. Try on different combinations and be sure that everything works together.
Get Shit Done Kit focuses on conveying the attention of your users to the important parts of the page and the actions. While keeping a light feel, the colors give the page an extra push.
Sapphire

Blue
Larimar

Azure
Tsavorite

Green
Topaz

Orange
Spessartite

Red


Coded for Web
We've made the hard work for you
Don't spend time thinking of how to implement great items. We already wrote the necessary HTML/CSS/JS for every component in this way each component is easy to be integrated. We also followed a name convention for CSS classes that will make you learn and use them really fast.
We also offer the SASS and LESS version of elements for those who want more customization. All variables are intuitive and easy to follow. Besides, our documentation covers all possibilities of implementation.
Layered Components
PSD Just for nice Designers
Every component is made of separate layers and neatly organised by folders. Elements have multiple states: colors, styles, hover, focus, which are easily accessible. Besides providing customisation, we also provide support and and easy-to-use PSD files.
All changes to elements are easy to do and propagate to all states due to the smart object we used. On top of that, we offer a swatch components that contains all the colors and gradients from the Get Shit Done Kit Pro.



Fully Responsive Layout
Building responsive website is a must nowadays, so all the elements are fully responsive. Each item looks great on the whole range of devices, and more than this, it was thought mobile first. From cards to typography or menus, all elements were designed for a mobile web, so they are accesible to anyone.
Built with Bootstrap (3.3.0)
Retina Ready
Customizable Menu
Smooth Animations


Not just a Bootstrap Kit. A better Kit.
Save Money
Creating everything from scratch with good designers is very expensive.
Save Time
Spend your time generating new ideas. You don't have to think of implementing anymore.
Fast Prototyping
Create hundreds of items combinations within seconds and present them to your client.
Unleash Creativity
The large amount of components with the color variations will make you create an amazing web design.
What people think...
If you like elegant web design, really check out this link. It has just about everything you might need and looks great.
Get started with Get Shit Done Pro Kit!
Forever updates and premium support on all packages.
Good for personal websites, school projects, startups or any other project where your users will not be charged for using it. Create one single website/app for one client.
For Coders
- HTML/CSS/JS Files
- SASS and LESS Files
- All components
- Responsive Design
- Documentation
- New Icons Font
For Professional Front-Enders
- SASS/LESS Files
- All Components
- Responsive Design
- Documentation
- New Icons Font
- + Photoshop PSD Files
- + All Components on Layers
- + Swatch Colors & Gradients
Good for business projects, multiple websites for clients or for creating themes where your users will be charged for using it. Create multiple websites/apps for multiple clients.
For Coders
- HTML/CSS/JS Files
- SASS and LESS Files
- All components
- Responsive Design
- Documentation
- New Icons Font
For Professional Front-Enders
- SASS/LESS Files
- All Components
- Responsive Design
- Documentation
- New Icons Font
- + Photoshop PSD Files
- + All Components on Layers
- + Swatch Colors & Gradients
Payment methods: