Black Dashboard Django
Black Dashboard Django is a free Bootstrap 4 Admin Template for Django.
What is Django
Django is a high-level Python Web framework that encourages rapid development and clean, pragmatic design. Built by experienced developers, Django's primary goal is to ease the creation of complex, database-driven websites. The framework emphasizes reusability and "pluggability" of components, less code, low coupling and rapid development.
Dashboard Features
- UI Kit: Black Dashboard (Free Version) provided by Creative-Tim
- Codebase provided by AppSeed
- UI-Ready App, SQLite Database, Django Native ORM
- Modular design, clean codebase
- Session-Based Authentication, Forms validation
- Deployment scripts: Docker, Gunicorn / Nginx

Get the source code
- Access Creative-Tim marketplace and register a new account.
- Access the product page, download and UNZIP the source code.
Prepare your environment
The product is built on top of Django, a popular Python Web Framework. To build the app, Python3 should be installed properly in the workstation. If you are not sure if Python is properly installed, please open a terminal and type python --version. The full-list with dependencies and tools required to build the app:
- Python3 - the programming language used to code the app
- Git - used to clone the source code from the Github repository
- A Github account - the invitation to the source code, will be sent on your account.
- Basic development tools (g++ compiler, python development libraries ..etc) used by Python to compile the app dependencies in your environment.
Check Python (using the terminal)
$ # Check Python version
$ python --version
Python 3.7 # <--- All goodCheck GIT command tool (using the terminal)
$ # Check git
$ git --version
$ git version 2.10 # <--- All goodProject Structure
The boilerplate code is built with a modular structure that follows the recommended pattern used by many open-source projects. The most important files and directories are shown below:
< PROJECT ROOT > # application root folder
|
|-- core/ # Implements app logic and serve the static assets
| |-- settings.py # Django app bootstrapper
| |-- wsgi.py # Start the app in production
| |-- urls.py # Define URLs served by all apps/nodes
| |
| |-- static/CSS,JS, Images # CSS files, Javascripts files
| |
| |-- templates/ # Templates used to render pages
| |
| |-- includes/ # HTML chunks and components
| | |-- navigation.html # Top menu component
| | |-- sidebar.html # Sidebar component
| | |-- footer.html # App Footer
| | |-- scripts.html # Scripts common to all pages
| |
| |-- layouts/ # Master pages
| | |-- base-fullscreen.html # Used by Authentication pages
| | |-- base.html # Used by common pages
| |
| |-- accounts/ # Authentication pages
| | |-- login.html # Login page
| | |-- register.html # Register page
| |
| index.html # The default page
| page-404.html # Error 404 page
| page-500.html # Error 404 page
| *.html # All other HTML pages
|
|-- authentication/ # Handles auth routes (login and register)
| |
| |-- urls.py # Define authentication routes
| |-- views.py # Handles login and registration
| |-- forms.py # Define auth forms
|
|-- app/ # A simple app that serve HTML files
| |
| |-- views.py # Serve HTML pages for authenticated users
| |-- urls.py # Define some super simple routes
|
|-- requirements.txt # Development modules - SQLite storage
|
|-- .env # Inject Configuration via Environment
|-- manage.py # Start the app - Django default start script
|
|-----------------------------
Build from sources
$ cd < PROJECT ROOT > # application root folder
$
$ # Virtualenv modules installation (Unix based systems)
$ virtualenv --no-site-packages env
$ source env/bin/activate
$
$ # Virtualenv modules installation (Windows based systems)
$ # virtualenv --no-site-packages env
$ # .\env\Scripts\activate
$
$ # Install modules - SQLite Database
$ pip3 install -r requirements.txt
$
$ # Create tables
$ python manage.py makemigrations
$ python manage.py migrate
$
$ # Start the application (development mode)
$ python manage.py runserver # default port 8000
$
$ # Start the app - custom port
$ # python manage.py runserver 0.0.0.0:<your_port>
$
$ # Access the web app in browser: http://127.0.0.1:8000/Deployment
The app is provided with a basic configuration to be executed in Docker, Gunicorn, and Waitress.
Docker execution
The application can be easily executed in a docker container. The steps:
Download and UNZIP the source code
$ cd < PROJECT ROOT > # application root folder
Start the app in Docker
$ sudo docker-compose pull && sudo docker-compose build && sudo docker-compose up -dVisit http://localhost:5005 in your browser. The app should be up & running.
Gunicorn
Gunicorn ‘Green Unicorn’ is a Python WSGI HTTP Server for UNIX.
Install using pip
$ pip install gunicornStart the app using
gunicornbinary
$ gunicorn --bind=0.0.0.0:8001 core.wsgi:application
Serving on http://localhost:8001Visit http://localhost:8001 in your browser. The app should be up & running.
Waitress
Waitress (Gunicorn equivalent for Windows) is meant to be a production-quality pure-Python WSGI server with very acceptable performance. It has no dependencies except ones that live in the Python standard library.
Install using pip
$ pip install waitressStart the app using waitress-serve
$ waitress-serve --port=8001 core.wsgi:application
Serving on http://localhost:8001Visit http://localhost:8001 in your browser. The app should be up & running.
Install Python
To get started working with Python 3, you’ll need to have access to the Python interpreter (the console, and related tools and libraries). We can accomplish this in several ways:
- Download the installer from the official download page.
- Use a package manager like
yum,apton Linux systems - Homebrew for MacOS users.
- Build Python from sources, a method used by super geeks.
Install Python on Windows
To install Python on our windows workstation, a few simple steps should be followed:
- Navigate to the official download page, using a web browser
- Select the installer that matches the OS (32b or 64b)
- Execute the installer (using the default options, should be enough in most of the cases)
- Test the installation by typing
python -vin a terminal
Install Python on Linux
There is a very good chance your Linux distribution has Python installed already, but it probably won’t be the latest version, and it may be Python 2 instead of Python3. To check the installed versions, just type:
$ python --version
$ python3 --versionInstall on CentOS
To install, you should first update your system with the yum package manager:
$ sudo yum install python36u
$ sudo yum install python36u-pipSetup CentOS for developers
CentOS is a Linux distribution that provides a free, community-supported computing platform functionally compatible with its upstream source, Red Hat Enterprise Linux (RHEL). In January 2014, CentOS announced the official joining with Red Hat while staying independent from RHEL under a new CentOS governing board.
Install basic development tools
The Development Tools package group provides the GNU Compiler Collection (GCC), GNU Debugger (GDB), and other related development tools.
$ # install Development Tools bundle
$ sudo yum group install "Development Tools"Install Git
Git is the most popular version control system on Linux. It is easy to use, amazingly fast, it’s very efficient with large projects, and it has an incredible branching system for non-linear development.
$ sudo yum install gitInstall Python3
By default, CentOS is not installing python3, but we can easily set up the installation.
$ sudo yum install python3
$And Python3 libraries for development
sudo yum install python3-develInstalling Apache
Apache is available within CentOS’s default software repositories, which means you can install it with the yum package manager.
$ sudo yum install httpdApache does not automatically start on CentOS once the installation completes. You will need to start the Apache process manually:
$ # this cmd will start the server
$ sudo systemctl start httpd
$
$ # test server status
$ sudo systemctl status httpd
$
$ # access the default page with `lynx`
$ sudo yum install lynx
$
$ lynx http://localhostInstalling Node.js
Node.js is an open-source, cross-platform, JavaScript runtime environment that executes JavaScript code outside of a browser.
$ sudo yum install nodejs
$
$ # check the version
$ node --versionInstalling Yarn
The yarn is an advanced package management software for Node.js applications. It is a fast, secure, and reliable alternative that any other Nodejs package manager.
$ sudo npm install yarn -g
$
$ # check the version
$ yarn -vInstalling Container Tools
RHEL 8 does not officially support Docker; in this section, we will show how to install the new set of container tools as well as the old lady, docker package. The docker package is replaced by the Container Tools module, which consists of tools such as Podman, Buildah, Skope, and several others.
$ dnf module install -y container-toolsInstall Docker
Now install docker from the official repositories by running the following commands. Here, the yum-utils package provides the yum-config-manager utility.
$ dnf install yum-utils
$ yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
$ dnf install containerd.io docker-ce docker-ce-cliInstallation of DNF
For packages installation, we can use dnf tool instead of the traditional yum package manager. DNF is same as Yum that installs, updates and removes packages on RPM bas4ed Linux systems. DNF is introduced for improving the bottlenecks of Yum such as performance, Memory usages, Dependency resolution, speed, and some other factors.
To install DNF on RHEL/CentOS 7 systems, you need to set up and enable epel Yum repository before installing DNF
$ # Initial Setup
$ yum install epel-release
$
$ # Install `DNF` tool
$ yum install dnf
$
$ # test the installation
$ dnf –helpSetup Ubuntu for developers
Ubuntu is a complete Linux operating system, freely available with both community and professional support. Ubuntu is suitable for both desktop and server use. The current Ubuntu release supports many architectures: Intel x86 (IBM-compatible PC), AMD64 (x86-64), ARMv7, ARMv8.
Ubuntu includes thousands of pieces of software, starting with the Linux kernel version 4.15 and GNOME 3.28, and covering every standard desktop application from word processing and spreadsheet applications to internet access applications, web server software, email software, programming languages and tools and of course several games. For more information please access the official website: Ubuntu.com
Install basic development tools
The Build Essential package group provides the GNU Compiler Collection (GCC), GNU Debugger (GDB), and other related development tools.
$ # install Development Tools bundle
$ sudo apt install build-essentialInstall Git
Git is the most popular version control system on Linux. It is easy to use, amazingly fast, it’s very efficient with large projects, and it has an incredible branching system for non-linear development.
$ sudo apt install install gitInstall Python3
Ubuntu comes with both Python 2.7 and Python 3.5 by default. You can install Python 3.6 along with them via a third-party PPA by doing the following steps:
$ sudo add-apt-repository ppa:jonathonf/python-3.6And Python3 libraries for development
$ sudo apt-get update
$ sudo apt-get install python3.6Installing Node.js
Node.js is an open-source, cross-platform, JavaScript runtime environment that executes JavaScript code outside of a browser.
$ sudo apt-get install install nodejs
$
$ # check the version
$ node --versionInstalling Yarn
The yarn is an advanced package management software for Node.js applications. It is a fast, secure, and reliable alternative that any other Nodejs package manager.
$ sudo npm install yarn -g
$
$ # check the version
$ yarn -vLinks
- Python 3 Installation & Setup Guide - article published on RealPython
- How to install Python - a complete guide for many OS: Fedora, MacOS, Ubuntu
Setup Windows for developers
Microsoft Windows, commonly referred to as Windows, is a group of several proprietary graphical operating system families, all of which are developed and marketed by Microsoft. Each family caters to a certain sector of the computing industry. Active Microsoft Windows families include Windows NT and Windows IoT; these may encompass subfamilies, e.g. Windows Server or Windows Embedded Compact (Windows CE). Defunct Microsoft Windows families include Windows 9x, Windows Mobile and Windows Phone.
Install basic development tools
This guide is written for Windows 10 version but can be used as a starting point for older versions of Windows.
Visual Studio Code
Visual Studio Code is a lightweight but powerful source code editor that runs on your desktop and is available for Windows, MacOS and Linux. It comes with built-in support for JavaScript, TypeScript and Node.js and has a rich ecosystem of extensions for other languages (such as C++, C#, Java, Python, PHP, Go) and runtimes (such as .NET and Unity).
Links:
- Visual Studio Code - the official page
- Visual Studio Code - documentation
Install Python
It is highly unlikely that your Windows system shipped with Python already installed. Fortunately, installing does not involve much more than downloading the Python installer from the python.org website and running it. Let’s take a look at how to install Python3 on Windows:
- Access the download page
- Click on the installer that matches your operating system version 32b or 64b
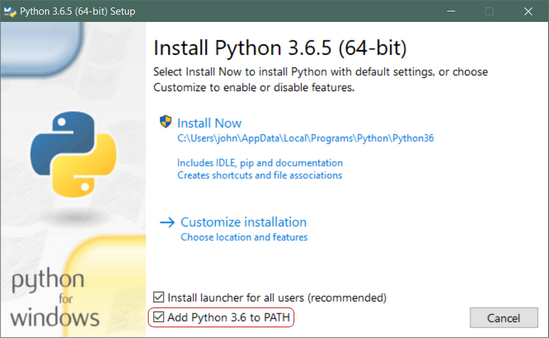
- Run the installer and mark the option that includes Python executable to your PATH variable (image credit: RealPython )

If the installation goes well, test the Python execution from the terminal:
$ python --version
Python 3.7.2Install Git
To install Git on Windows you will need to download the installer from the Git website:
- Download the installer
- Execute the installer, using the default options
- Test the installation by typing
git
$ git
usage: git [--version] [--help] [-C <path>] [-c name=value]
[--exec-path[=<path>]] [--html-path] [--man-path] [--info-path]
[-p | --paginate | --no-pager] [--no-replace-objects] [--bare]
[--git-dir=<path>] [--work-tree=<path>] [--namespace=<name>]
<command> [<args>]For more information about Git please access:
Install Node.js
Node.js is a run-time environment that includes everything you need to execute a program written in JavaScript. It’s used for running scripts on the server to render content before it is delivered to a web browser. NPM stands for Node Package Manager, which is an application and repository for developing and sharing JavaScript code.
Download the installer
In a web browser, navigate to https://nodejs.org/en/download/. Click the Windows Installer button to download the latest default version. At the time this article was written, version 10.16.0-x64 was the latest version. The Node.js installer includes the NPM package manager.

Execute the installer, and choosing the default options should be enough to have a successfull installation:
$ node -v
$ npm -v